Зачем нужны слои
Следующий логический шаг — добавление слоев.
Зачем?
Отрисовывать всю страницу целиком может быть дорогой операцией. Если, скажем, у вас на странице перемещается 1 элемент из угла в угол, то проще будет отрисовать все что под ним и “запомнить” это, а перемещающийся элемент отрисовывать поверх отдельно, чем отрисовывать всю сцену заново целиком.
Что это меняет?
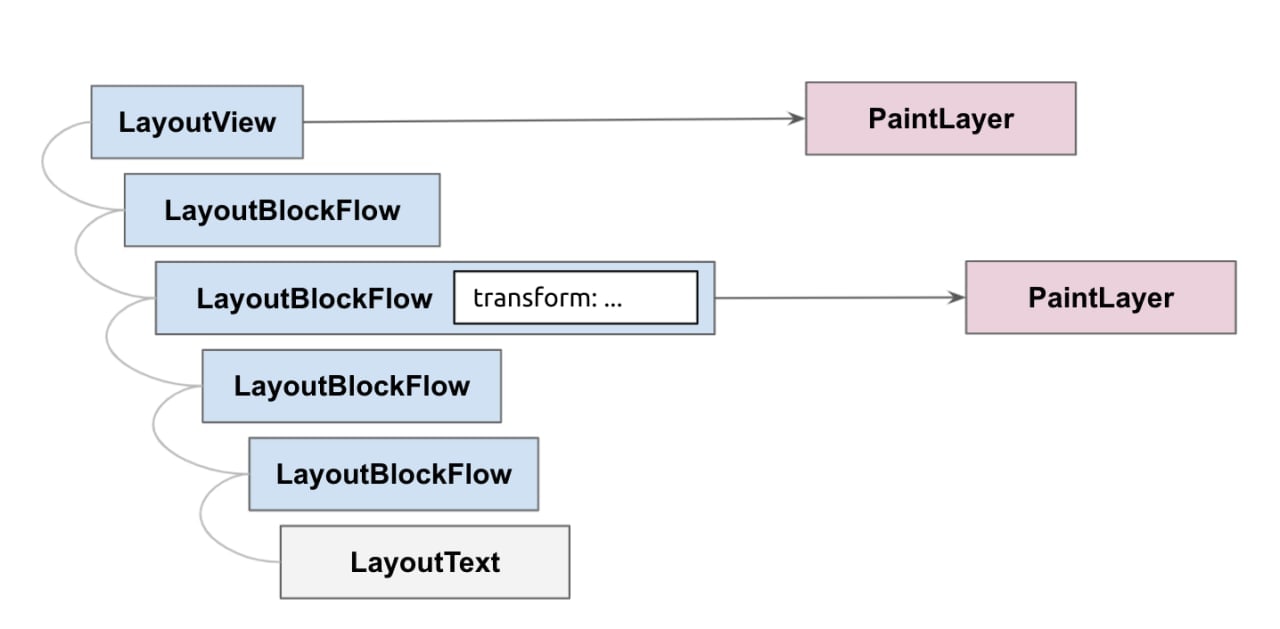
Если совсем кратко, то это ведет к тому, что все то, что отрисовывается на странице разбивается на слои, согласно специальному набору триггеров. Далее получаем дерево слоев (на самом деле список), где каждого слоя может быть свои модификации (property tree). Слои отрисовывается в отдельном потоке процесса отрисовки, затем результаты работы этого поток могут вернуться в основной поток, или сразу в GPU-процесс, а затем отрисоваться.
Теперь поговорим об этом детальней

После вычисления Layout Tree, происходит следующий шаг —выделение слоев, Composition Assignments, происходит это в процессе отрисовки, в его главном потоке:
Render process
Main thread: Parse → Style → Layout → Composition assignments → ...За то, почему элементы выделяются в слои, отвечает специальный список триггеров (параграф From RenderLayers to GraphicsLayers). Он может показаться большим и запутанным, однако, кажется его можно систематизировать.
Например, я выделяю 3 группы:
- триггеры, связанные с CSS-свойствами (opacity, transform, etc);
- триггеры, связанные с HTML-элементами (<video>, <canvas>);
- триггеры, связанные с уже выделенными слоями (zIndex).
Нашли ошибку или опечатку? Предложите исправление