Rendering pipeline
Начнем говорить о новой большой теме — Rendering Pipeline.
Это последовательность шагов необходимая, чтобы отобразить контент на экране, или превратить его в пиксели, если хотите.
Очевидно, что у каждого браузера могут быть свои особенности в реализации этой последовательности шагов, как и сами шаги, тем не менее, если не вдаваться в детали и смотреть на все из подзорной трубы, то за последние ~10 лет, концептуально, на мой взгляд мало, что изменилось.

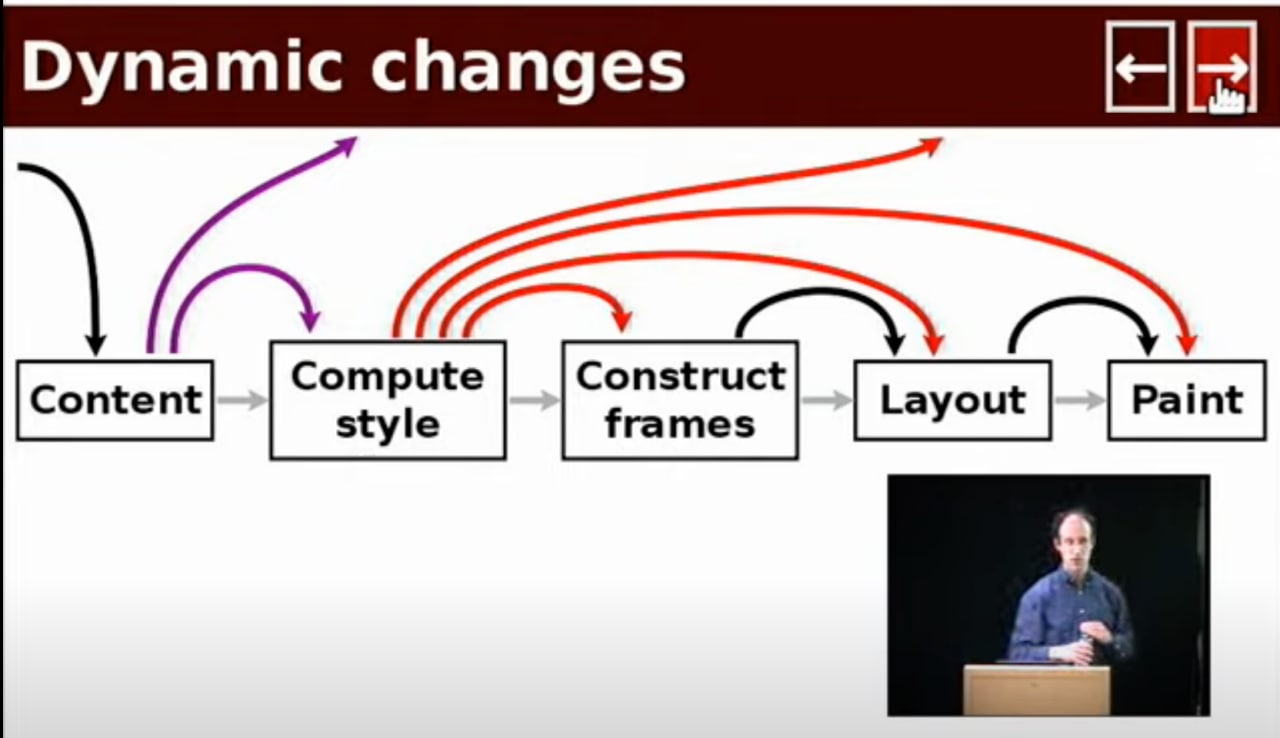
Faster HTML and CSS: Layout Engine Internals for Web Developers — доклад 2008 года, упомянутый здесь pipeline относится к браузеру Mozilla

How Browsers Work: Behind the scenes of modern web browsers - популярная статья о работе современных на тот момент браузеров, которой в этом году будет ровно как 10 лет.
На то время rendering pipeline можно было представить как набор следующих шагов:
Parse → Style → Layout → Paint
Спустя еще несколько лет, появляется еще один шаг компоновка, который связан с выделением слоев и прочими вытекающими оптимизациями, и теперь pipeline стал принимать следующий вид:
Parse → Style → Layout → Paint → Compose
О том, что означает каждый шаг и какие конкретные действия за ним стоят будем разбираться далее на примере работы Chromium, а также изредко будем поглядывать в Gecko и Webkit.
Нашли ошибку или опечатку? Предложите исправление